
ATON is an open-source framework based on Node.js and Three.js designed, developed and coordinated by B. Fanini (VHLab, CNR ISPC – ex ITABC) to create Web3D/WebXR apps (presenters, applied games, tools, etc…) interacting with CH objects and 3D scenes on the Web. It adopts a “develop once, deploy everywhere” approach, without requiring any installation for final users, with its front-end automatically adapting to the device (mobile, desktop/kiosk or immersive XR).
Such modular framework offers a simple but powerful API to manipulate scene-graphs, customize event handling for rich interactions and much more, alongside a scalable rendering system with responsive interfaces. Advanced functionalities like advanced rendering of 3D objects (PBR) and virtual environments, viewpoint (POV) management, spatial UIs for XR sessions, real-time collaborative features, visual/immersive analytics and integration with complex multimedia content are just a few examples of what can be achieved with this open-source (GPL v3) framework developed by CNR ISPC.
You can find API documentation here or REST documentation to create your own 3D web-app. You can also join the open telegram group for latest news and developments. You can also find here projects using ATON, publications and how to cite the framework.
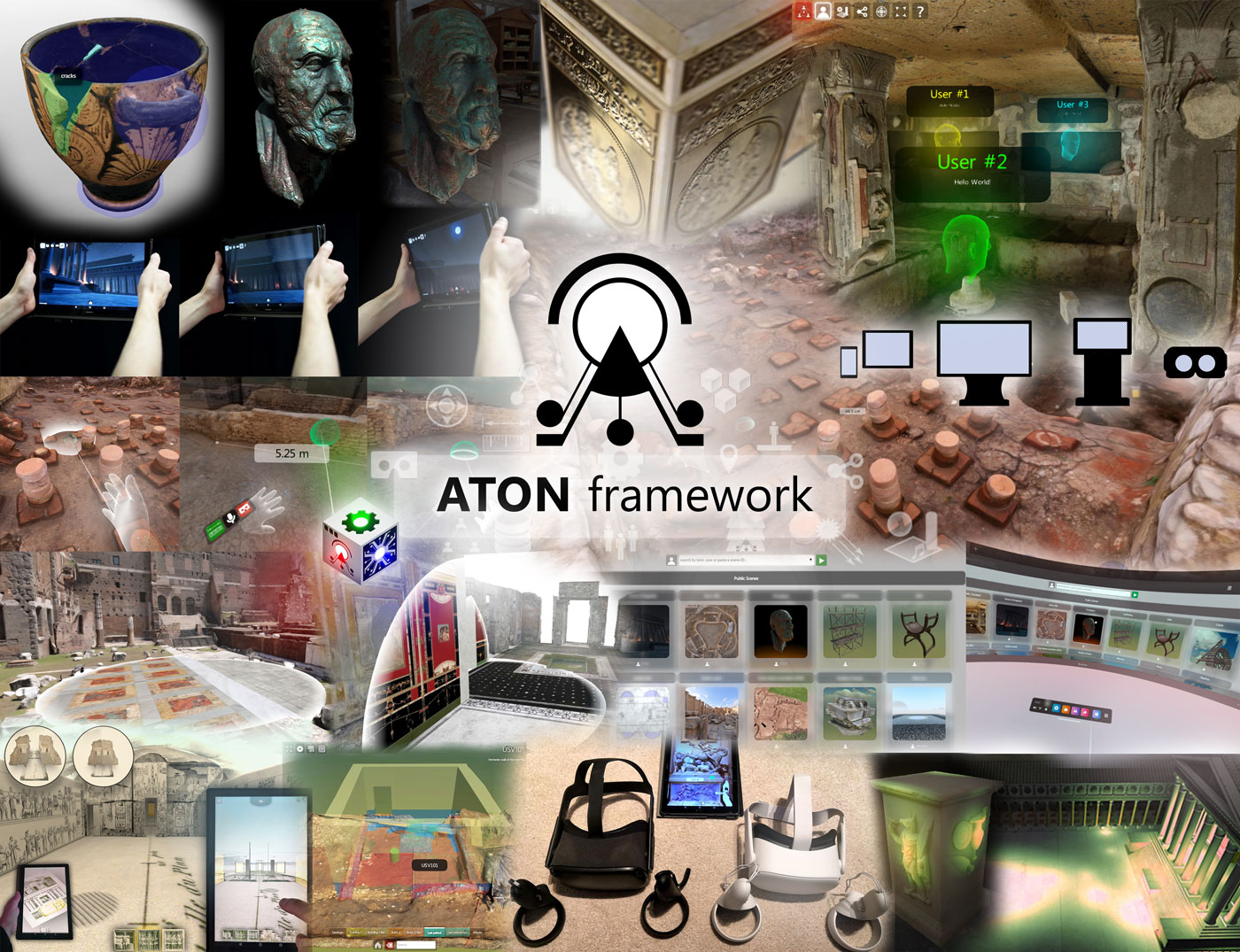
Samples








Main features
- Responsive, adaptive and scalable presentation of interactive 3D content (mobile, desktop PCs, museum kiosks, immersive XR devices)
- Real-time synchronous collaborative multi-user features (VRoadcast module)
- Immersive VR (WebXR) for 3DOF and 6DOF devices
- Multi-resolution for massive 3D datasets through OGC standards
- Multi-touch interfaces
- Spatial UI (3D labels, buttons, etc…) targeting immersive XR sessions
- Built-in navigation modes, including orbit, first-person, device-orientation and immersive VR
- 3D semantic annotations including free-form volumetric shapes
- Fast, real-time 3D queries on scene-graph, semantic graph and UI nodes
- Built-in Front-end (“Hathor“) with WYSIWYG rich HTML5 annotation editor
- Built-in profiler (adapt presentation to different devices)
- Event-driven API for fully customizable events (local and synchronous collaborative contexts)
- 360 panoramas and virtual tours
- Physically-Based Rendering (PBR) for advanced materials and custom shaders for complex representations
- Advanced lighting, including IBL and Light Probes
- Camera/POV transitions, viewpoint handling and custom navigation constraints
- Complex scene-graph manipulation, hierarchical culling, instancing, composition and cascading transformations
- Scalable deployment, from low-cost SBCs (e.g. Raspberry Pi) to large infrastructures
- Multi-temporal (4D) visualization
- Easily extensible through plug&play apps architecture and plugins
ATON framework stands on the shoulders of these giants: