This guide serves as minimal deploy of a 3D viewer based on ATON, in scenarios where you are NOT able to install NodeJS on your machine/server.
This means you won’t have access to several features/services of the ATON framework, such as users’ authentication, real-time collaboration, REST APIs, 3D scenes live editing, and more (…or you have to implement yourself). So if you have a local (offline) installation or the possibility to install NodeJS, please follow this simple tutorial.
The setup is super-easy with minimal steps, given you have already a basic hosting or access to a web-server (purely serving files)
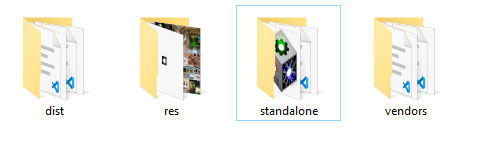
First off, you grab the latest version of ATON framework from official github, lets say the zip package. Unzip somewhere, then go to /public/ subfolder and upload just these folders on your web-server (via ftp or whatever you are using to upload files to your web-server) in the top level folder

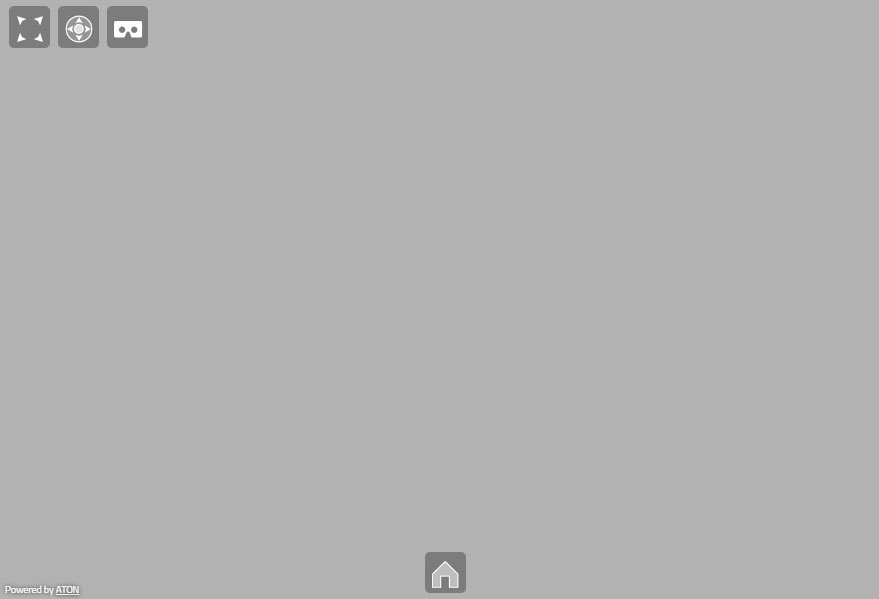
At this point, you should be able to reach the standalone/ folder via <your-domain-or-IP>/standalone/. You should see something like this:

That’s it! It’s working
Now, this sample App is a basic standalone viewer to load 3D models or scenes.
You can start from there to develop your basic app (tipically a simple 3D viewer) or just use this one as it is. More specifically, this sample viewer loads 3D models and scenes from the /assets/ subfolder (inside standalone/): you can see you have already there a sample glTF 3D model – atoncube.glb
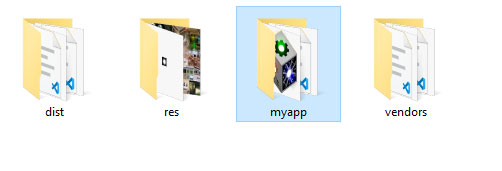
We can rename the “standalone” folder with a customized name you like, lets say “myapp“:

Now you can load a specific 3D model from your assets/ folder using url parameter like this: <your-domain-or-IP>/myapp/?m=atoncube.glb
or a scene (see scene descriptors) using <your-domain-or-IP>/myapp/?s=scene

That’s it!
You can indeed populate the assets/ folder with your 3D models using supported 3D formats, and present them through a specific url. Of course if you need something more advanced, you can customize the code in js/main.js, or use more advanced front-ends like Hathor.
You can see a live sample of this minimal 3D viewer here: https://aton.ispc.cnr.it/standalone/?m=atoncube.glb