Common questions after the framework is up and running are indeed:
Where are located 3D models? How can I add and publish new 3D content?
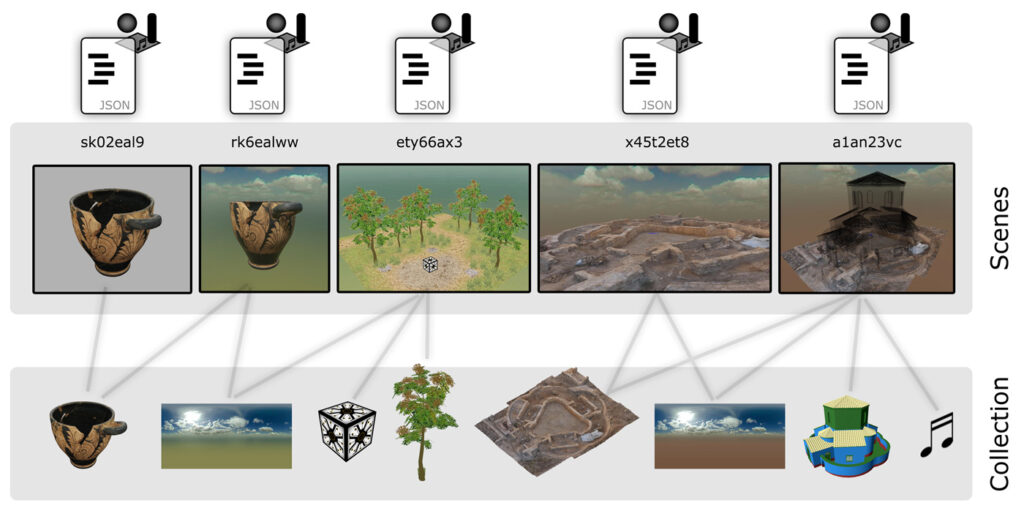
In ATON each user has its own collection (3D models, 360 panoramas, audio, etc..) that contains web-ready items that will be arranged into scenes. You can have a look at this brief overview or see here a sample scheme:

As shown in the above scheme, a scene in ATON is an arrangement of collection items (you can have different scenes referencing the same 3D model!). You can dig more into the advantages of this approach on the main reference paper (section 3.2): each scene you’ll create/publish will possess a unique identifier (or scene ID), making it accessible to others connected in the same network.
So… we need to populate our collection first!
Or if you want to play first with sample items (e.g. 3D models) and create your first scene right away – follow this tutorial!
Where is located my collection?
All users collections for a given ATON instance are physically located in data/collections/
Let’s say your username (person, museum, institution, etc.) is “<USER>“: your collection is simply located in data/collections/<USER>/. Here you can place your 3D models, panoramas, audio, and much more. You will find sample items located in data/collections/samples/ to play with.
For instance the collection of the demo user “bastet“, is located in data/collections/bastet/
Adding 3D models
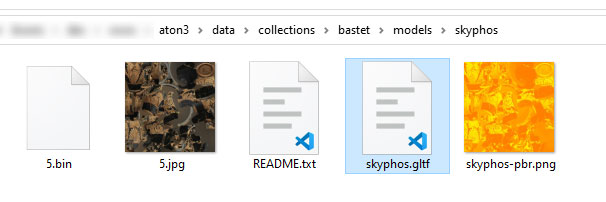
You can simply place your 3D model(s) in data/collections/<USER>/models/. In order to be used for published 3D scenes, files placed here must adhere to web standards and open specifications embraced by ATON framework, such as glTF format (.gltf or .glb) or Cesium tilesets (.json).
After the first ATON installation, you can start with a demo user called bastet. Thus you can place your test 3D model into data/collections/bastet/models/. If not there, just create the folder.
You are free to organize your own sub-directories as you like, including 3D models and related resources (e.g. textures, geometries).

Now you are able to populate your collection on your local instance, and then create or publish a 3D scene – but how to access your collection remotely ?