This is a bit more technical post about customizing the main PHP component, responsible for main HTML5/js Front-End presentation and deployment on multiple devices. Here is a brief list of features and capabilities offered so far as GET arguments, useful for permalinks and/or embed in external pages.
“ml”: define nodes (3D assets) to be loaded from the online collection. For instance:
ml=ref.osgjs
will load the single node “ref.osgjs” (basic coordinate system) – see here a live demoml=mytest/mymodel.osgjs
will load the node “mymodel.osgjs” inside the subfolder “mytest”
Multiple nodes can be grouped by “;” – Examples:
ml=mytest/modelA.osgjs;mytest/modelB.osgjs
will load both modelA and modelBml=mytest/
is a shorthand to load an entire folder and it will load all nodes contained in “mytest” sub-folder. Note the “/” at the end
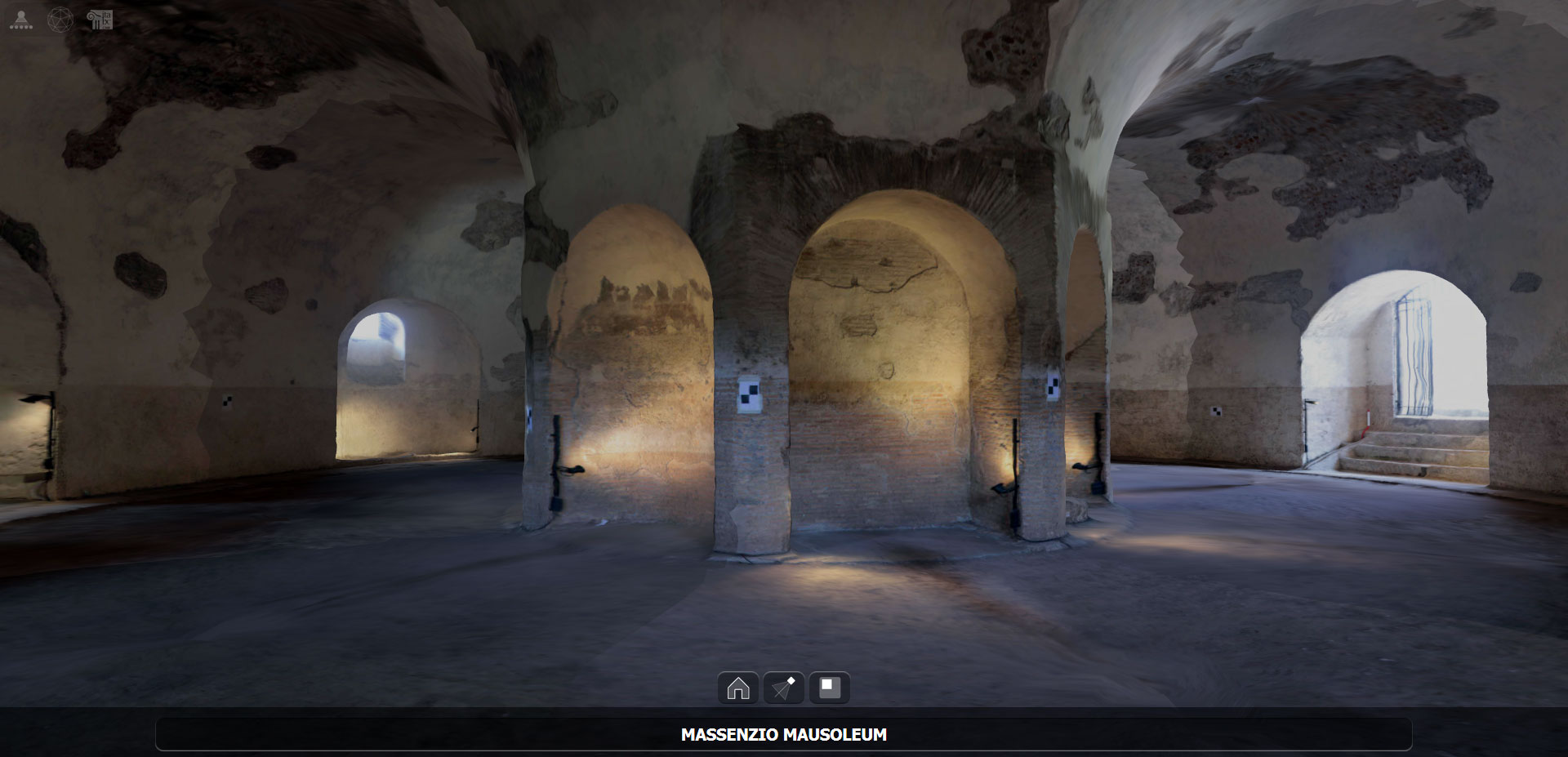
“pano”: loads a panoramic (equirectangular) image and attach to on-the-fly spherical geometry. Examples:
pano=mypano.jpg
will load the equirectangular image “mypano.jpg” and attach to special sphere geometry – live demo
Notice you can have three different scenarios for interactive exploration:
- 3D models only (“ml” provided but no “pano” option provided)
- Spherical panorama only (only “pano” argument provided)
- Both 3D models + spherical panorama (“pano” and “ml” both provided)
“alpha”: enables a transparent background. This is useful when embedding the component in external web pages for styling purposes. Here is a demo with “ref.osgjs”: viewer.php?ml=ref.osgjs&alpha – Notice how the background is now white. Try embedding it in another web page with its own background to see the blending.
“pov”: tells the Front-End to load a starting POV (Point-of-View) by using smooth camera transition. The POV string is composed by 6 values encapsulating eye (x, y, z) and target (tx, ty, tz) positions. Examples:
pov=-1.674 -2.996 1.159 -1.733 2.900 0.121
will first load assets (a panoramic image and/or 3D models) and then load the POV – live demo
The Front-End of course provides shortcuts to provide user with current POV, thus allowing to share the current 3D scene and a specific camera position