The new version of ATON 3.0 framework includes a completely renewed “VRoadcast” component – that allows multiple remote users to collaborate in real-time inside the same online 3D scene (no installation required).
The development of VRoadcast started 3 years ago, initially to experiment collaborative features (basic chat messages) and then visualize other users as basic avatars in the 3D space. In this demo (2018) a quick communication test using VRoadcast was made involving different web browsers and… a running instance of Unreal Engine 4 with a centralized chat panel:
VRoadcast already offered incredible opportunities in the previous ATON 2.0, enabling remote users to interact in the same scene and even perform collaborative tasks right inside a standard browser. For instance it was employed to study attentional synchrony in online, collaborative immersive VR environments (Chapter 6 in “Digital & Documentation, volume 2” – open access book). VRoadcast was also used for virtual classrooms during the pandemic, allowing remote students to collaboratively populate sample 3D scenes in online sessions:

The new VRoadcast in ATON 3.0 offers improved performances, scalability, out-of-the-box collaborative features targeting CH and a simple API to create custom replicable events within web-apps (mobile, desktop and immersive VR/AR). It is now fully integrated in the official ATON front-end, so remote users and general public can already access it. More details soon in upcoming demos and papers.

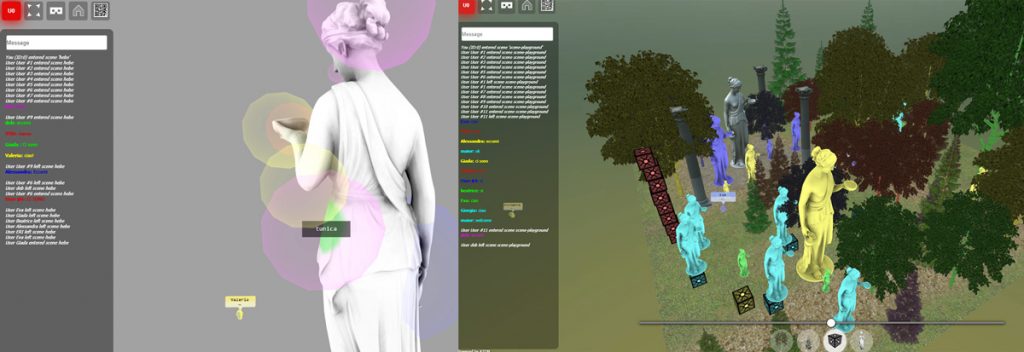
These features were also employed during ArcheoFOSS workshop on ATON 3.0 to collaboratively populate a sample 3D forest and annotate together a few 3D models. Check out what ArcheoFOSS participants annotated together on this sample Venus statue!

Stay tuned: we are planning a few open-access collaborative events!
You can join our public ATON open group on telegram for more information
Developer perspective
If you are a developer, here’s a quick example to easily create a completely custom event using the new API. In this case we fire a network event called “chatmessage” containing data “hi” to other users in the same scene:
ATON.VRoadcast.fireEvent("chatmessage", "hi");In order to handle such events, we simply subscribe to the event using:
ATON.VRoadcast.on("chatmessage", (m)=>{
alert("Received message: "+ m)
})In this example, when one user fires the event, other remote users will handle the event by showing up an alert with the received “hi”. Notice the broadcasted data can be an arbirary object. Have a look also at ATON 3.0 examples on github, and start creating your own collaborative web-app.
