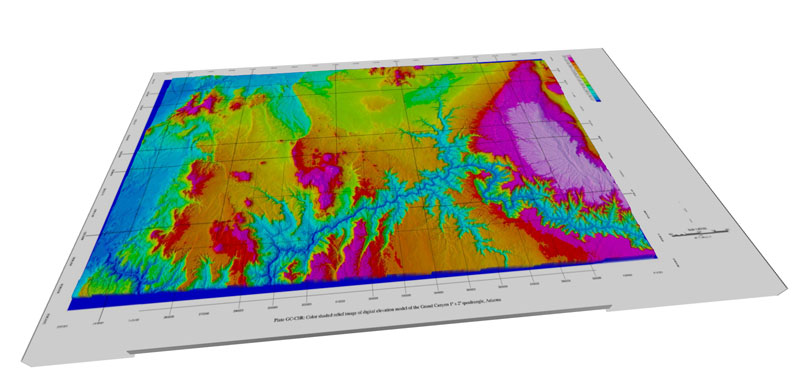
The Terrain Service for ARIADNE infrastructure, has been integrated with the WebGL Front-End! – Have a quick look here for a live demo
That means in the output section, the user can now select “JSON Multi-Resolution” option to generate and publish online a paged, optimized multi-resolution dataset and explore the 3D terrain in all its glory, eventually presenting attached metadata. The server will take care of geometry optimization, OpenGL ES optimization, texture processing + compression and quad-tree paged structure for efficient streaming. This new feature will expand current Desktop segment output (common formats such as OBJ, 3DS, FBX and others) and remote rendering output for low-end devices (not yet supporting WebGL) thus covering a wide range in output section.