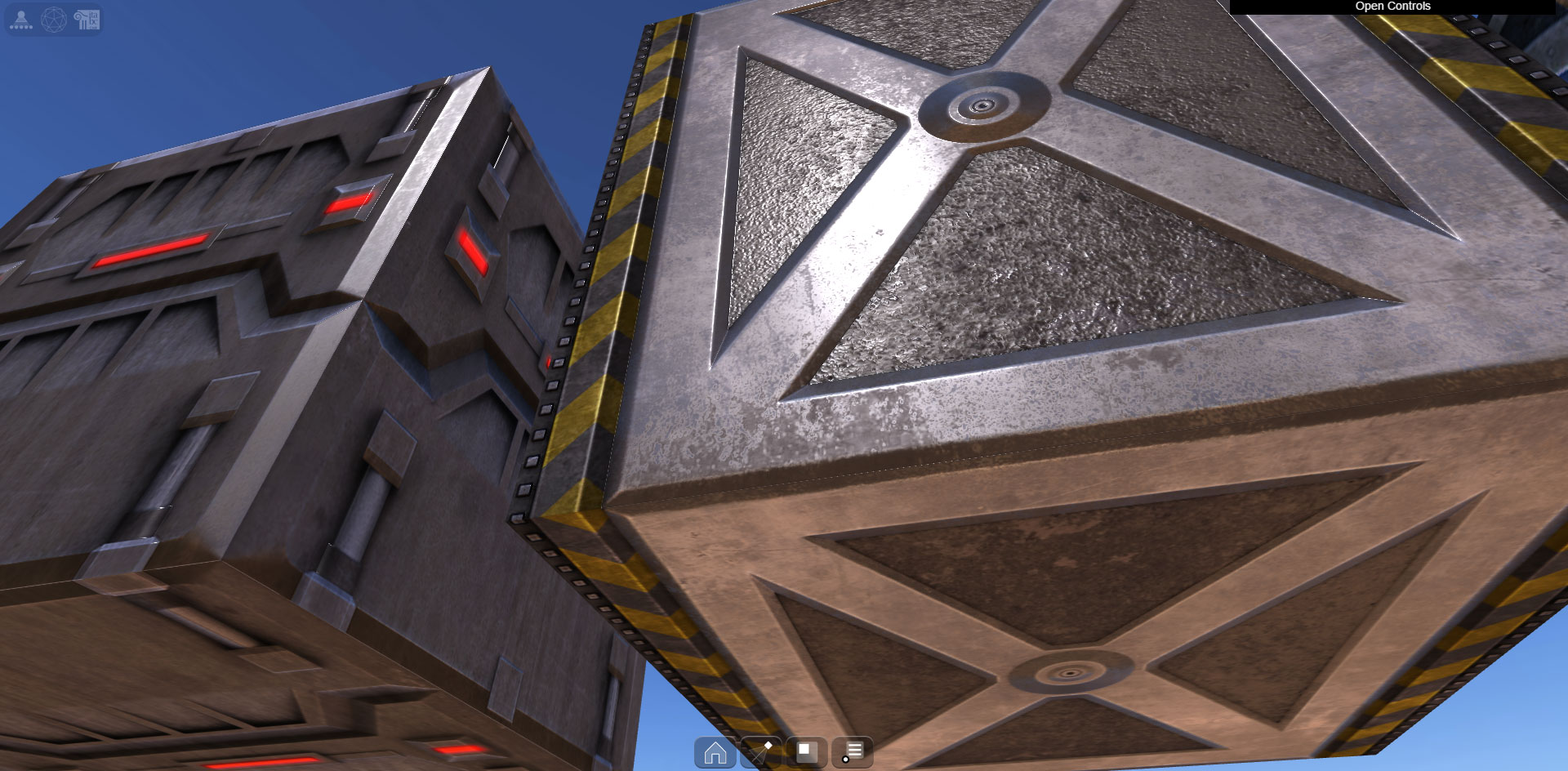
Another major update for Aton is about to be deployed. A lot of work has been carried out to provide a modern, efficient and real-time PBR model. A lot of inspiration comes from Unreal Engine 4 (UE4 for short) and its advanced PBR system. WebGL world of course faces several limitations that need to be addressed, sometimes in “smart” ways or using approximation techniques (special PRT and SH solutions and much more) to reduce GPU workload.

Check out this demo, or this one.
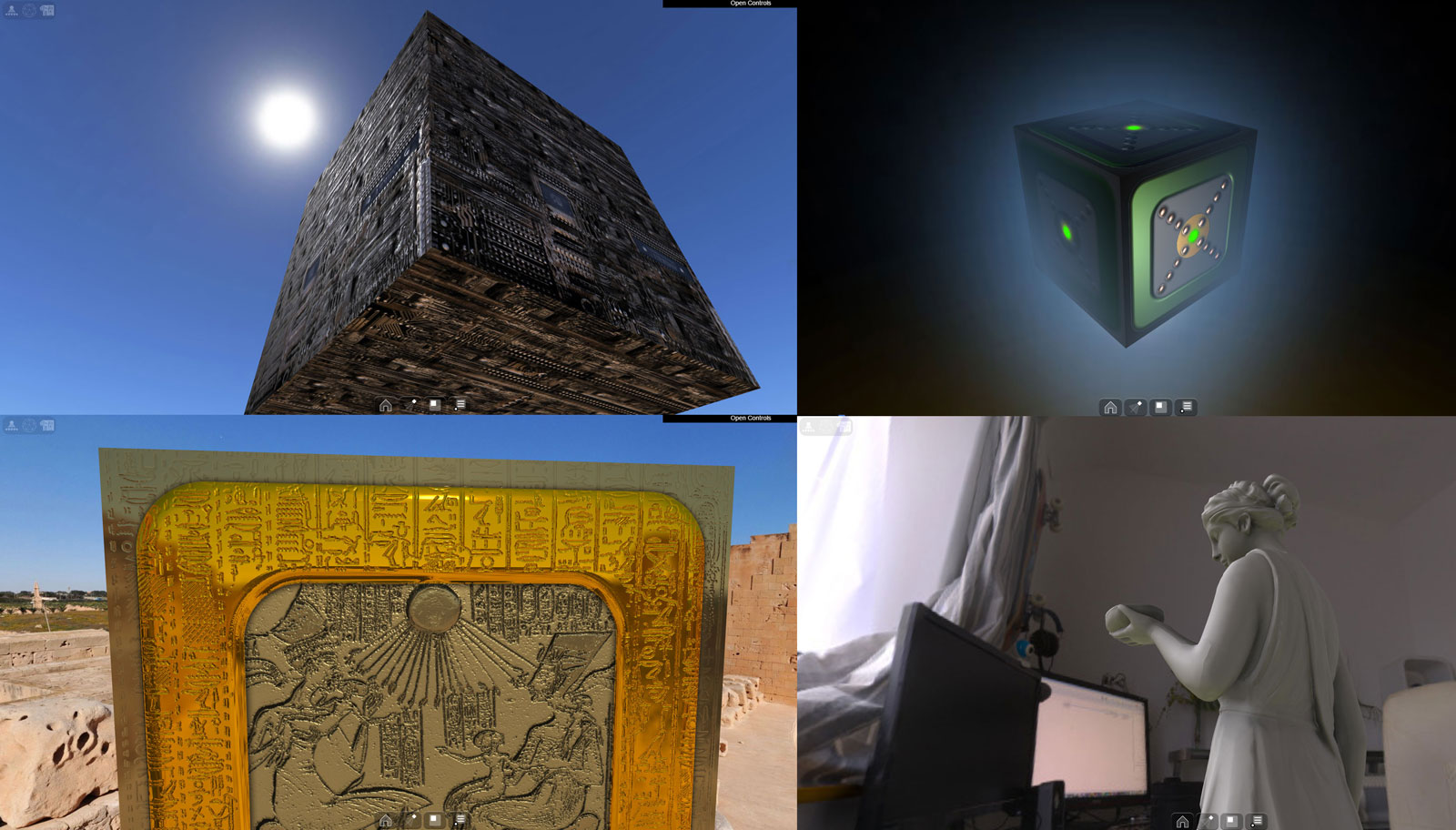
The new, upcoming PBR system combined with RGBE model for Aton, supports now:
- Base map (diffuse or albedo)
- Ambient occlusion map
- Normal map
- Roughness map
- Metallic map
- Emissive map
- Fresnel map


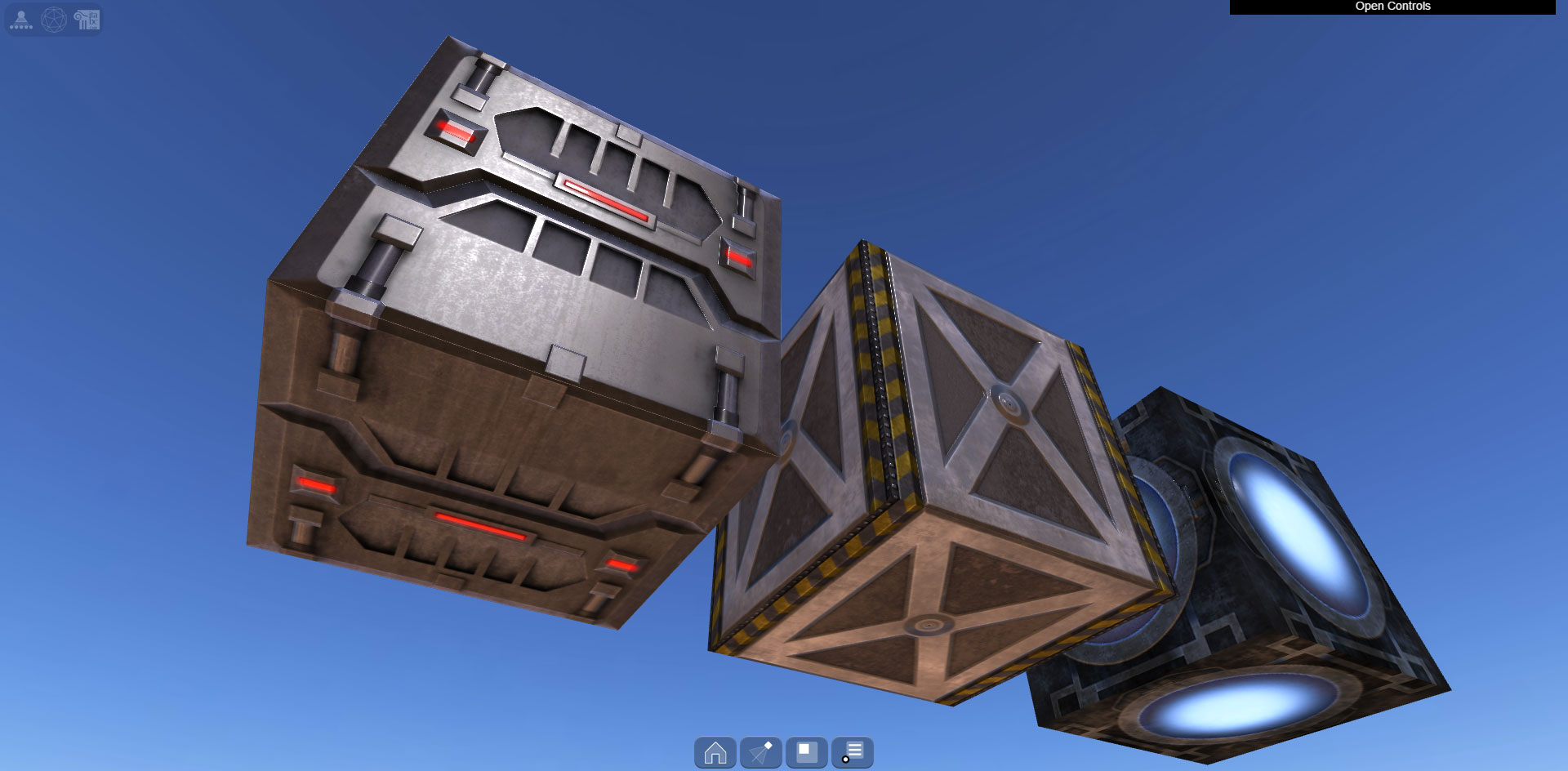
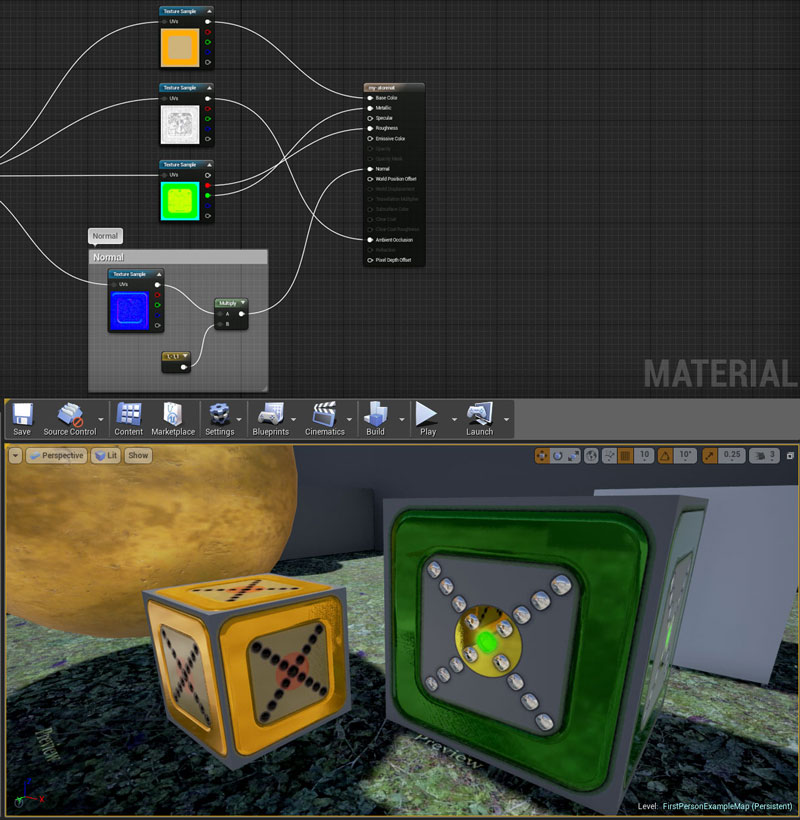
The new PBR maps workflow also has the objective to be as close as possibile to a workflow involving UE4 (or other modern real-time PBR engines), to fully reuse such maps (e.g. “Roughness“, “Metallic” pins in material blueprint in UE4). Nevertheless, the new model is also compatible with “basic” workflow, such as the classic diffuse-only 3D modeling (or diffuse + separate AO, etc..). Screenshots below show sample workflow in UE4 using same identical PBR maps applied to cube datasets:

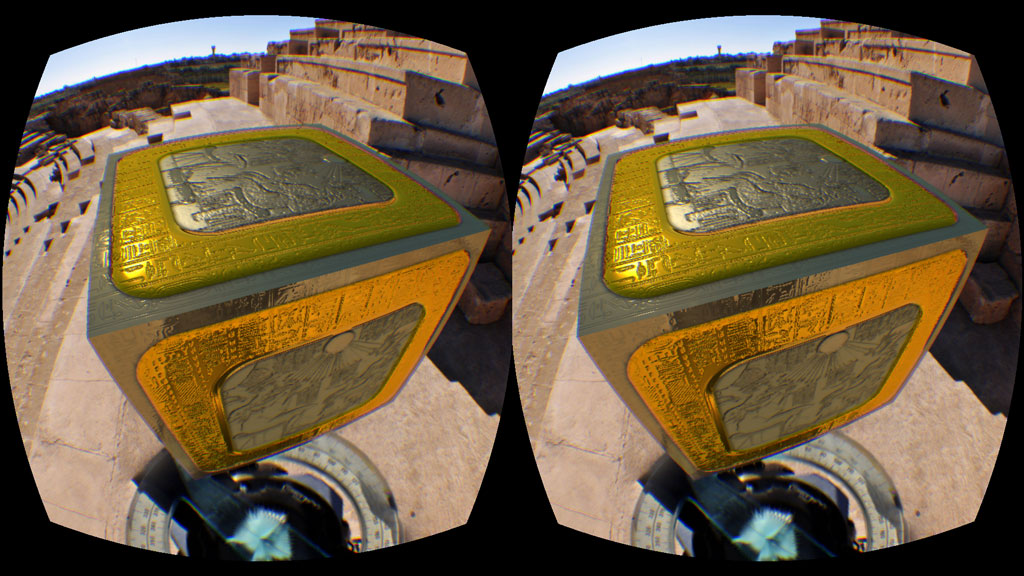
Of course these improvements will also extend to multi-resolution datasets (e.g. ARIADNE Landscape Services) to produce aestetically pleasing 3D landscapes by providing additional maps in input section, still maintaining efficiency of underneath paged multi-resolution. Furthermore, the Aton PBR system is also VR-ready, providing a realistic and consistent rendering of layered materials also on HMDs, on WebVR enabled browsers.
To import and ingest 3D assets generated using common 3D formats (.obj, .3ds, ….and much more) into Aton system and its PBR system, the Atonizer service will be soon available.
Stay tuned!
Useful Links
- http://www.marmoset.co/toolbag/learn/pbr-practice
- https://seblagarde.wordpress.com/2011/08/17/hello-world/